Top 5 E-commerce Web Design Trends for 2018
- May 15, 2018
- Web Design

Finally, you made up your mind to be part of the phenomenal online market. From brick and mortar, your store products are going to go online. But you are not alone and people will not find it new to have another e-commerce website adding to their search list. So, how are you going to be new to them?
As per the reports from statista.com,
- In 2017, an approximate 1.66 billion people worldwide purchased goods online.
- It is estimated there would be 246.15% increase in worldwide e-commerce sales. (from $1.3 trillion in 2014 to $4.5 trillion in 2021)
The numbers are both terrifying and appealing – you have huge opportunities, but the challenges and competition will outweigh your chances of being successful. Internet users are growing, so are the e-commerce websites. Again, we are back to the same question, how are we going to stand out?
Let’s get down to the most basic aspect. What is the first thing a customer encounters on your website?
It’s your e-commerce website design, bonded together by layout, presentation, experience, and other elements. The simple strategy is to make a customer stay for sometime after he/she lands on your e-commerce website. To do that your website design should be speaking new trends.
If you already have an e-commerce website or about to design one, make sure you do these changes or employ these techniques for building one.
Because it’s 2018 and customers seek nothing, but the best. Right from the point, when they arrive on your website, looking for products and hopefully till they check out; make sure they get optimum experience.
Kick-Off a Successful E-commerce Business in 2018 with these Website Design Trends
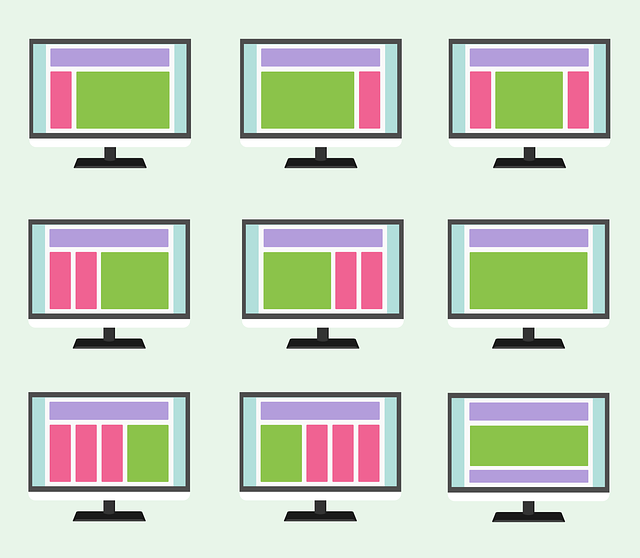
1. CSS Grid Layout Model

Why CSS grid layout? Why not Flexbox?
It’s easier to make a choice if you are able to understand how each model works out for a website design strategy.
There is no denying that a page’s layout has a paramount importance in website’s success. The website you design should be clear and have an easy-to-follow navigation system. Customers should easily find the product content or product information without much work. Of course, a page layout counts here.
If you are building a one-dimensional layout, Flexbox would be the right option. Under the model, you would not have many options but to maintain flex items either in horizontal rows or vertical columns. Modern e-commerce websites are expected to be more flexible and responsive as there are multitude devices available. Handling different breakpoints for the content design may limit designers.
When designers work with CSS grid layout model, they get the option to create an entire layout in two dimensions – rows and columns. You will have a lot of content and product information and with a two-dimensional page layout; it is much easier to keep all the elements aligned and organized.
2. Voice User Interfaces/Voice Search

Your website has a search bar, that’s good. But it’s not sufficient, not anymore.
Because
- As per reports from comScore, 50% of all searches will be voice searches by 2020.
- 2 in 5 adults use voice search once daily. (Location World)
- 19% of consumers have made a voice purchase through Amazon Echo or another digital assistant.
The question – have you missed to be part of those numbers or planning to be part of the future?
The trend of voice search is on, introducing voice assistants or optimizing your e-e-commerce website with voice-activated search, you are more likely to earn better conversion rates and sales.
Pro tip: Remember you are optimizing your website for voice search. Unlike traditional Google search, you cannot just settle for keyword optimization. You have to structure and design content in natural language using long-term keywords to answer your customer’s queries.
Use trigger words like ‘best’, ‘how’, ‘what’ and natural language (FAQ) to make sure you rank for voice searches. Your content may even be featured as a snippet.
3. Include an Interactive Guide

Not every shopper would come searching for a product with a specific idea. Most of them just score a website hoping to find a product that would fit their purpose.
For instance, if the product a person is looking for has complex features and functions, it is less likely that he would buy that product without a proper understanding. E-commerce websites may lose many sales if such scenarios repeat frequently.
The solution?
Do Guided Selling.
Guided selling software will allow you ask shoppers questions. Based on their answers and you will make product suggestions and help them pick the right product.
To understand this better, visit, West Marine Website.
You will find Kayak guide that will assist you finding a proper kayak based on your experience and whether you have a partner or not.
Guided selling not only helps you improve customer experience but increase return rates and revenue.
4. More Product VIDEOS

It’s time people running online business understand the true potential of video marketing.
Global brands have started AR and VR marketing to attract customers. If you are still settled with GIFs and pictures, then you are too far from selling any product. Whether you are selling silicon socks or high-end medical equipment, having a product video will improve your sale rate.
Suppose, you are selling some machine, people will understand the product better with a video. They will have greater confidence buying that item. Or if you selling apparel with a model promoting the item, shoppers will be engaged better and will be influenced to buy.
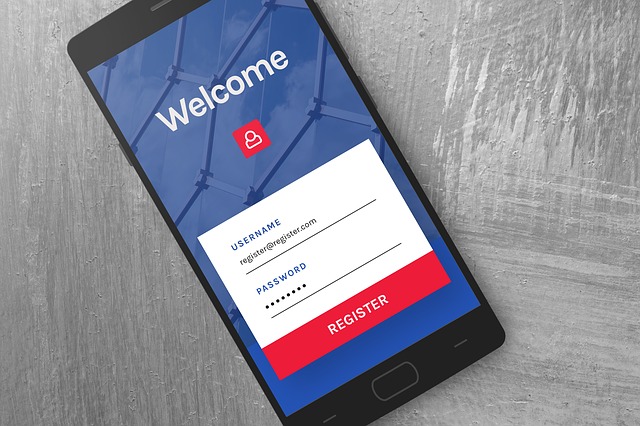
5. Modal Dialog Window for Sign-up or Login Forms

Also referred to as heavy windows or modal dialogs, they are used for displaying a dialog box. The window will appear over parent application without disabling it. Users are forced to interact with this window. It might be a sign-up form or login forms. It’s the best way to acquire information from online shoppers.
With the inception of mobile-first design, using full-screen modal dialog window, it would be much effective to capture the interests of shoppers as it takes up the whole screen space.
Contact us
Contact us to discuss your website design and development requirement. Get in touch with us by sending a message through our contact form and we will reply back ASAP. We can discuss how we can strategically offer website design and development services for your organization.
GET A QUOTE