Micro-interactions are great for website design and mobile applications, why? Because they impact user experience.
Micro-interactions, user-experience, understanding these words can be suffocating to a normal web viewer, I mean an unprofessional. So, I’ll try breaking down these concepts in this blog.
The common challenge faced by website designers and mobile application developers is the term user experience.
Breaking Down: The User-Experience
In layman terms, it’s a user experiencing something.
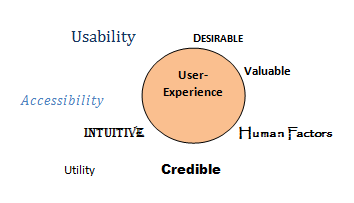
‘User-experience abbreviated as UX is all about a person’s interaction with a product or a website or mobile application.’

If you want to understand it better you can study Peter Morville’s UX honeycomb, where he has comprehensively explained the UX concept.
The Four-Part Process of Micro-Interaction
A successful microinteraction is basically defined by four components,
- Trigger: System triggers are automatic. Suppose you receive a text message, then you can hear a beep sound.
The interaction can also be manual. Suppose you push a button or touch specific element of an interface.
- Rules: The rules construe exactly what has to happen after a trigger.
- Feedback: Notifications/feedbacks are offered to acknowledge user’s action. Users though these feedbacks will get an idea whether their actions are working along with the rules. You change the settings on your phone and it vibrates to show that change is accepted.
- Loops and Modes:
Loops define the duration of the micro-interaction, whether it will stop or repeat itself.
Modes, they say should be used only if it’s obligatory. For instance, you set your phone in ‘Do not disturb mode’ this would completely disturb the regular workflow.
The whole process I know is a little complex to understand. So, I have listed few more examples to make you more comfortable with the subject.
Micro-interactions, few examples at glance,
- Sharing or liking an image/video on a website.
- Swiping to unlock your mobile phone.
- Receiving a notification or message.
- Connecting your phone to external devices.
- Changing application settings
You contact with a micro-interaction every single day. But is it so effective that its exclusivity can affect the experience of a user with a product?
Dan Saffer has explained the concept in a nice way. According to him, a product defines itself by two parameters: features and details. If a user uses the product, as in a website/mobile application because of features, then it is the details that keep him longer time on that product.
Microinteractions are the details.
‘Micro’ can be small, negligible, but it adds up to tiny bits of functionality that can affect the overall performance of a system
Let’s say you just sent an email, and then a notification appears stating that you can view the sent message – see that was a micro-interaction.
Why Website Designs and Mobile Applications gain from Microinteractions?
Well, I would do more justice, if I make it why businesses need microinteractions, right?
Businesses use mobile applications and websites to improve their sales. So, let’s see how tiny interactions, I mean microinteractions can be a game changer.
- Refined User-Experience
Small interactions which we find negligible matters a lot. It might be a website or mobile application, but when a user finds that his actions are being acknowledged, he will find it more purposeful and encouraged to further his association.
If you ask what refinement here is, then it’s a website allowing a user to emotionally associate with his actions. It might be as simple as sharing content or navigating a website, the visual feedback system, makes it easier for the user to work with the system.
Sadly, most of the website designers fail to understand the importance of these tiny elements. But on the contrary, if they succeed, it will be a win-win situation. With refined user experience, web users will develop positive feelings towards a brand and that will definitely work towards its growth.
- Better Brand Identity
I’ll choose to continue with the brand.
How different is your brand from the rest of the group? The answer lies in user-experience.
Did they experience something different using your website or mobile application? Personalizing their experience on your system, as in a website/mobile application is the best way to keep your brand running front in the market.
- Good Visibility of System Status
Am I getting somewhere?
This will be a probable question when a user is interacting with a mobile application or website.
Clearly, acknowledgment is the word that can ease tense in any situation. You place an order on an e-commerce website; you will get a message that your order has been placed. Now, let’s say you didn’t get a message, will you not fidget?
If you keep your mobile in silent mode, the device would definitely acknowledge your action through some means that would allow you not repeat the action again.